
ECサイトを開設し期待できることは、これまで店舗への訪問が難しかった方やお店の存在を知らなかった方が利用してくれることです。
実店舗をお持ちの方はお店のレイアウトを考える際に、どんな配置にすればお客様が商品を見やすいか、おすすめ商品が目立つにはどうすればよいか、ポップには何を書こうかなど、様々なことを考えられたかと思います。
ECサイトにおいてもその観点は同じです。
商品が探しやすいこと、情報がわかりやすいこと、そしてECサイトにおいては加えて操作性が良いということが、売上を作っていくための大切なポイントとなります。しかし、いざサイトを作ろうと思ってもどう構成すればいいのか、どのように進めていけばよいかがわからないという方も多いのではないでしょうか。
今回のコラムでは、ECサイトデザインにおいて重要なポイントと使いやすいサイト構築のためのノウハウをお伝えします。
訪れたユーザーに、「またここで買い物したいな」と思っていただけるよう一緒に学んでいきましょう。
売れるECサイトに最低限必要な要素とは?
スマホファーストでの構成
まずはユーザーのインターネット利用環境から理解しましょう。
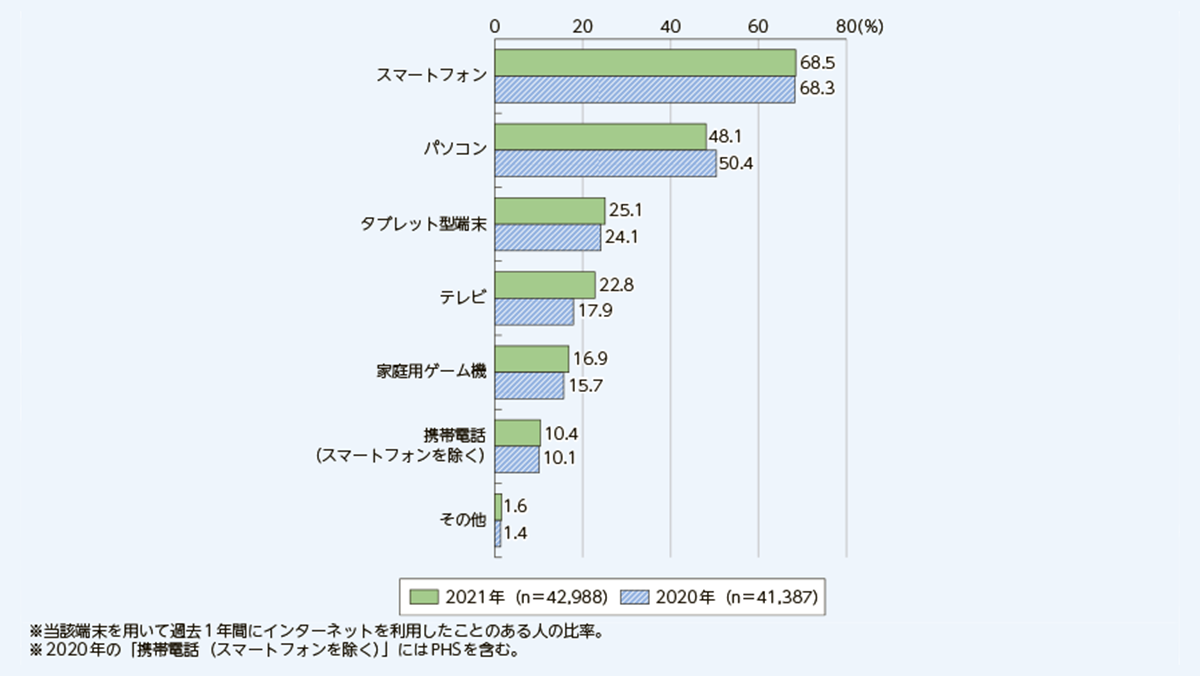
総務省が発表している「情報通信白書(令和4年版)」において、個人のインターネット利用率82.9%を端末別に見ると、スマートフォンが68.5%、パソコンが48.1%という結果が出ています。つまり、インターネットを利用しているユーザーの半数以上はスマホで閲覧していることになります。
このことから、ECサイトもいかにスマホで見やすいかどうかがユーザーの利用率を左右していることがわかります。PCのみ対応のサイトをスマホで見ると、文字や画像が小さくなってしまい視認性が悪いことからユーザーの離脱を招いてしまうからです。
そこで、サイト設計時にはPC・タブレット・スマホと異なるデバイスでも快適な閲覧を可能にする「レスポンシブデザイン*」を取り入れた構築をするか、PC・スマホそれぞれで閲覧可能なサイトを準備する必要があります。
*レスポンシブデザイン:異なる画面サイズに合わせ自動的にデザイン・レイアウトなどを調整する仕組み
ページ表示速度の高速化
インターネット利用時、画像や情報がなかなか表示されず、サイトを閉じてしまったという経験はないでしょうか。Googleの研究結果においても「ページの読み込み速度が1秒から5秒に増えると、モバイルサイトの訪問者の直帰率は90%増える」というデータが出ています。
また同時にサイトが表示されるまで人々が待機できる時間は「2秒間」とも言われており、いかにユーザーを待たせずに情報提供を行うかがカギとなります。
しかしECサイトにおいては、一般的なウェブサイトに比べどうしても画像ファイルの量が多くなり、表示速度にも影響が出やすい懸念があります。
ユーザーが短時間で多くの商品情報を閲覧し、スムーズに購入へつなげられるよう、ファイルサイズの軽量化や画像の色数をあらかじめ調整するなどし、サイトに負荷をかけないようしっかり対策しましょう。
シンプルなカテゴリ設計
訪れたユーザーにサイト内の商品を見て比較検討してもらうには、商品を探しやすいよう情報を整理しシンプルにすることが必要不可欠です。
そのために必要な準備として、サイト上で取り扱う自社商品をすべて洗い出し、大中小のカテゴリに分けましょう。ユーザーが求める商品まで最短距離でたどり着けるような道筋をたてることが重要です。
例えばファッションやコスメサイトにおいては下記のようなカテゴリ分けで展開されています。
【ファッションの場合】
- 大カテゴリ
- MENS/WOMEN/KIDS
- 中カテゴリ
- アウター/トップス/パンツ/スカート/インナー/グッズ等
- 小カテゴリ
-
- アウター:ダウン/コート/ジャケット等
- トップス:セーター/Tシャツ/ブラウス/スウェット等
- ボトムス:パンツ/スカート/デニム/スウェット等
【コスメの場合】
- 大カテゴリ
- スキンケア/ベースメイク/ポイントメイク/その他
- 中カテゴリ
- 化粧水/乳液/ファンデーション/アイシャドウ/リップ等
しかし、わかりやすく分けたいあまりに細かくなりすぎてしまわないよう注意は必要です。大まかすぎてもユーザーの検索意図と反する可能性もあるため適切なカテゴリ数を意識し作成するようにしましょう。
多種多様な支払い方法
商品をカートに追加し、いよいよ購入となった際に希望していた支払い方法が使えないことは、ユーザーの購買意欲を著しく下げる要因となります。
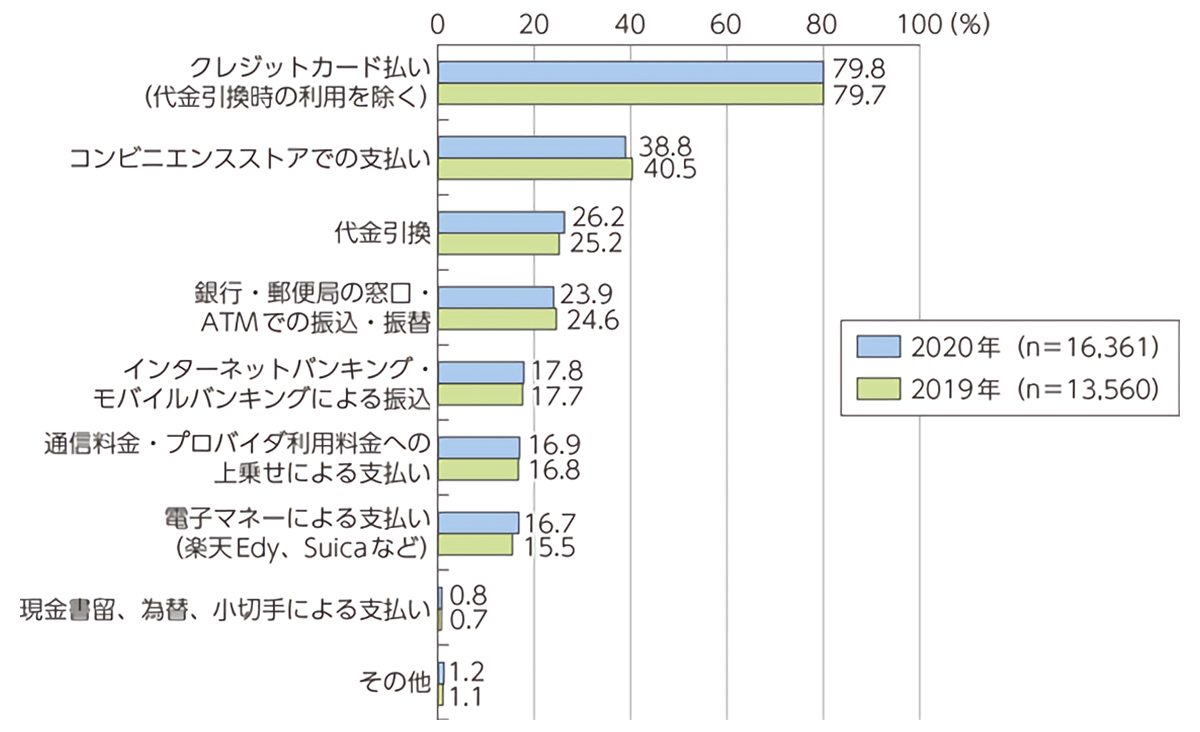
下記のグラフは、総務省が2020年に発表した『通信利用動向調査報告書(世帯編)』におけるECサイト決済方法の利用者割合です。
このデータから、全体の8割近くの人がクレジットカード決済を利用していることがわかります。次いでコンビニエンスストア払い・代金引換と続きますが、これらは2019年から2020年にかけて1~3%単位で数値を落としています。
一方で、インターネットバンキングでの振り込みや電子マネーによる支払いは伸長しており、現金からキャッシュレス決済へ切り替えている人の増加がうかがえます。上記を踏まえ、オンラインショップにおける主要な決済方法は下記であることが分かります。
- クレジットカード決済
- コンビニ決済
- 代金引換
- 銀行振込(郵便振替)
- キャリア決済
- 電子マネー(Suica・PayPayなど)
もちろん上記すべての導入が理想的ではありますが、その分利用手数料やサイトのシステム構造上、導入が難しいといった問題も発生します。
また、利用者に未成年が多い場合はそもそもクレジットカードを作れないといった懸念もあるので、自社のユーザーやターゲット層に合わせ、適切な支払い方法を選択してください。
その他、UI/UXについてもっと詳しくお知りになりたい方には、下記の資料もおすすめです。
※クリック後、W2株式会社のサイトに遷移します。
見た目のデザインで注意したいポイント
ここまでは、ECサイトとしての「使いやすさ・利便性」についてお伝えしました。次はサイトのデザインや見た目について考えていきましょう。
実店舗をお持ちであれば、お客様が気持ちよく買い物ができるよう、店内の清掃や見栄えの良くなる照明位置などにも気を遣われるかと思いますが、WEBにステージを変えても同様のことが言えます。
本カテゴリでは、ECサイトにおける見た目の大切さについて考えていきましょう。
メインビジュアルはサイトの看板
どのお店にも入り口には大抵看板が設置してありますが、サイトにおけるメインビジュアルはまさに看板と同じ役割を果たします。買い物に訪れてボロボロの看板を見ると、それだけで入店をためらってしまいがちですが、メインビジュアルについても同じ観点で制作を進めることが必須です。
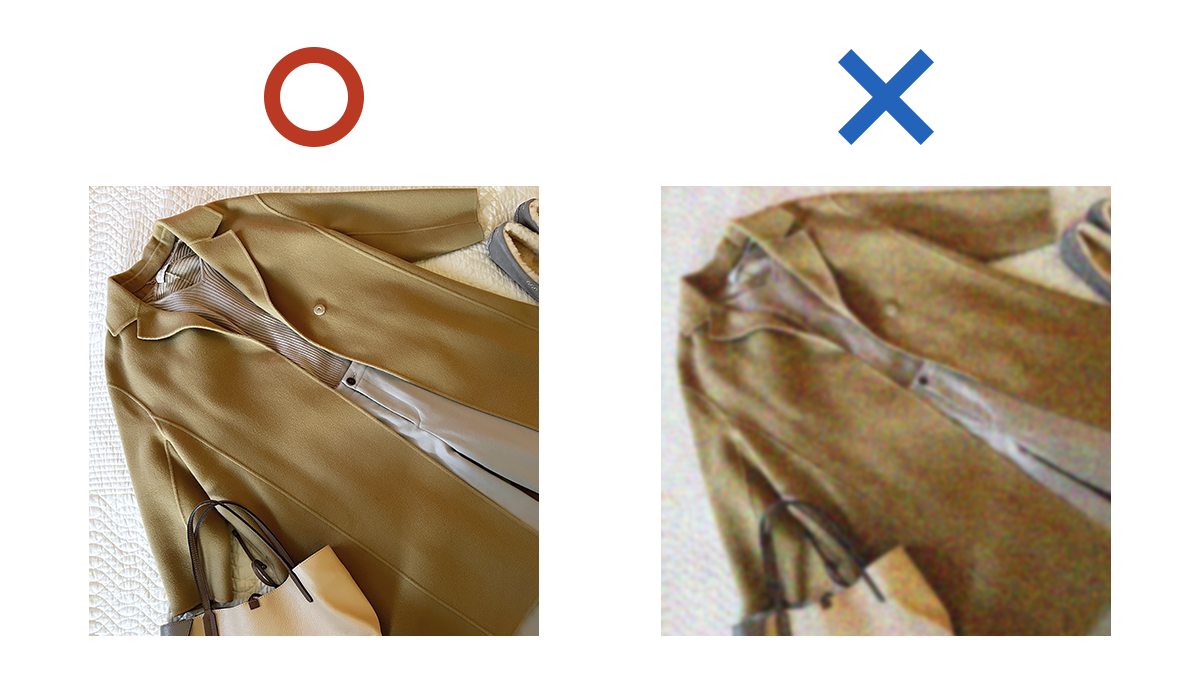
ユーザーがサイトを訪問し最初に目にする画像なので、デザイン性だけでなく画像の解像度や明度も意識しましょう。
ユーザーがどんな商品画像を見たいかを考える
ECサイトと実店舗の最も大きな違いは、ユーザーが直接商品を目にしたり触れたりすることができないという点です。
例えばファッション商材を扱っている場合、その服の素材・色合い・サイズ感など、ユーザーは写真やテキスト情報から判断しなくてはなりません。同様にコスメ系であれば、肌に乗せたときの色合い、食器類であれば材質、重量・・と、挙げたらきりがないほどです。
ユーザーは店舗に訪れることなく商品を購入しようとしているため、実店舗よりも購入への決断は慎重になります。特に高額商品であれば尚更です。
そのためユーザーがどんな情報を知りたいと思うか、どんなことがわかれば納得して購入に踏み切ってくれるかを、店舗側は常にユーザー視点に立って考える必要があります。
下記は各商材についてユーザーが知りたいと思っている項目、一般的なオンラインショップで提供されている情報を一覧化したものとなります。あくまで一例となりますが、ぜひ参考にしてみてください。
また、その商品が実際にどのように利用されるのかを提示することで、ユーザーはより具体的に自分の生活に沿った利用シーンをイメージすることができます。例えばファッションであれば様々な体系の方に合わせた着衣画像、雑貨やインテリアであれば部屋の中のレイアウトイメージなども合わせて準備するとよいでしょう。
ガイドラインを作成し統一感のあるサイトに
ECサイトには数多くの商品画像が並びますが、商品撮影時にはある一定のルール設定を推奨します。そうすることでサイトに統一感が生まれ、それだけで全体のデザイン性向上が期待できます。
また、ECサイトでは商品追加が行われ画像の入れ替え作業も随時発生しますが、その際に最低限下記4点については社内で周知徹底しましょう。
- 背景色
- 必要なアングル
- 画像サイズ
- 解像度
大手ECサイトである楽天市場やAmazonも画像規定については細かいところまで規約が設けられています。
Amazonのメイン画像は、検索一覧でも背景白一色で揃っており「言われてみれば!」と改めて感じますよね。ここまで徹底されているからこそ両者とも統一感があり、結果としてサイトとしてとても見やすいデザインとなっています。これも同社が多くのユーザーから支持を得ている理由の一つと言えるでしょう。
写真OK
※上記はあくまで一部となりますので、細かいルールは出店時の各ガイドライン・規約をご確認ください。
情報は可読性・視認性を意識
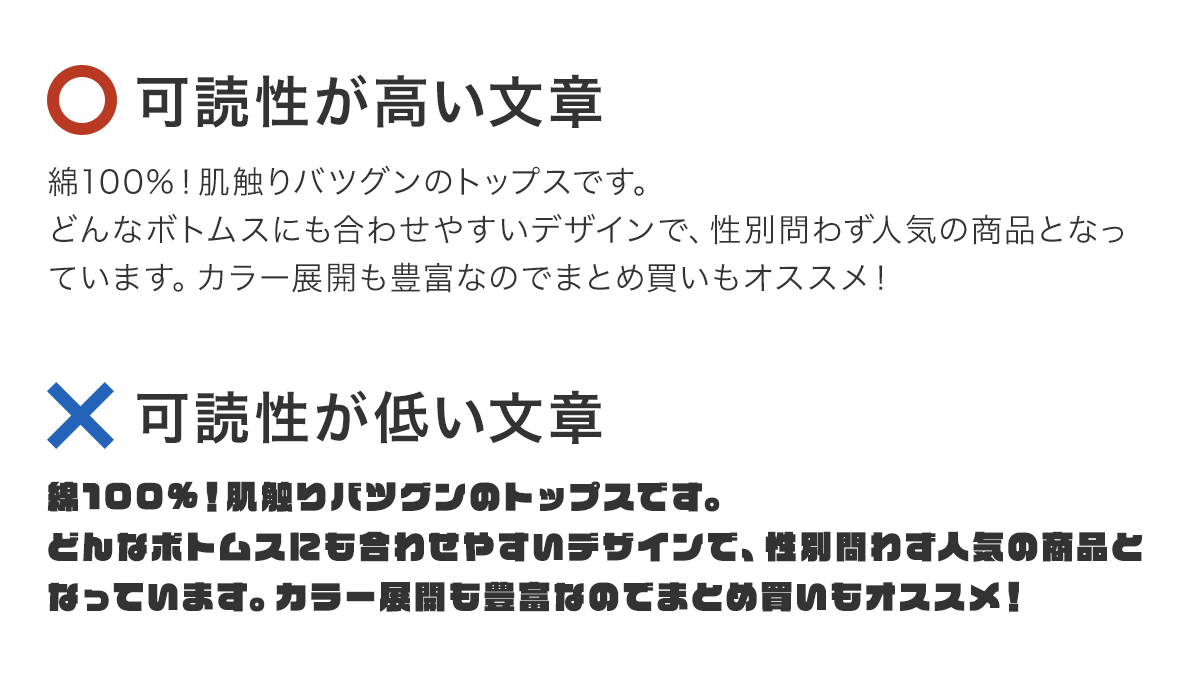
商品画像と共にその情報や購入条件などをテキストで準備する必要もありますが、下記に挙げるポイントを踏まえ、テキストの可読性も意識しましょう。
- 行間
-
使用している文字サイズの1/2程度行間があると、文章を読みやすく感じると言われています。
- 改行位置
-
パソコンとスマホで見え方が変わるため、利用ユーザーの多いデバイスを意識した設計が必要です。
- 文章量
-
極端に長すぎると文章を読み切る前に購買意欲が減退してしまいます。100~150文字程度で収めるのが理想的でしょう。
- 文字色
-
サイト全体のトンマナも意識しながら、可読性の高い文字色を使用しましょう。真っ黒(カラーコード:#000000)よりはダークグレー(カラーコード:#333333)が大手サイトなどでもよく採用されています。
- 文字サイズ
-
スマホで見た際に極端に小さくなってしまうことがないよう注意しましょう。
上記を踏まえ、サイトが完成したらPC・タブレット・スマホなど実機での検証をしっかりと行い、不自然な点があれば都度修正しましょう。
購買意欲を搔き立てる導線設計
心つかむ情報をユーザーが見落とさないために
前段でメインビジュアルの見映えについてお話しましたが、デザイン性だけでなく「いかにユーザーの心を引き付ける要素があるか」というポイントもあります。
例えば下記にあげたものは、ユーザーの興味を引き付ける要素や購買意欲を高めるフックとなりますので、ユーザーの目に止まるようファーストビジュアルでしっかり訴求しましょう。
- サイトを利用することで得られるメリット
- サイトの世界観を伝えるキャッチコピー
- オトクなキャンペーン情報(SALE・送料無料等)
- クーポン情報(初回限定・割引等)
クーポンやキャンペーンを使用できたことによる満足感は「次もまたここで買おう」という意識を芽生えさせ、リピーター獲得にもつながります。出し惜しみせずしっかりと訴求できるような構成を考えましょう。
サイト回遊率をあげるための一手
ECサイトでは、様々な商品を比較検討し購入へ誘導する必要があります。そのためにはまずユーザーになるべく長い時間サイトを回遊してもらうことが不可欠です。では、どういった工夫をすれば回遊率をあげることができるでしょうか。
例えば、ユーザーが閲覧している商品に類似しているもの、その商品と関連性のあるもの、価格帯が近いものなどを同じページから遷移できるようなリンクの設置があげられます。
設置個所としてはその商品ページの最下部がよく見られる形式ですが、これはサイト開設後に設置箇所を変更して改善策を繰り返し、最適な設置場所を検討しましょう。
もし該当商品がない場合は、クーポンやキャンペーンといったお得な情報ページも、ユーザーの興味を引く導線となります。ファーストビジュアルだけでなく、買い物の最中にも表示することで興味を持続させ、回遊率をあげるための一手として活用しましょう。
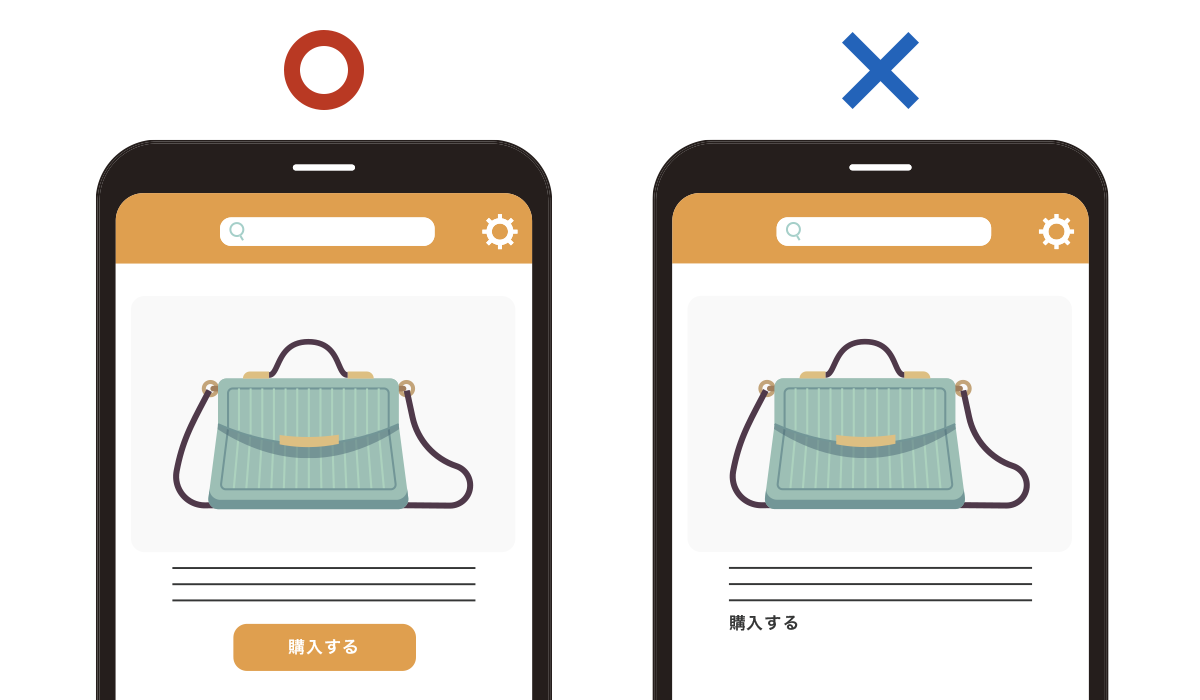
購入ボタンはデザインと配置が重要
どんなに経路が整えられていても、肝心の購入ボタンの存在がわかりづらいと最終的に購入方法がわからず諦められてしまうという非常に勿体ない機会を招くことになります。
特にスマートフォンで操作した際には、どの画面に遷移してもヘッダーやフッター部分に購入ボタンが表示されている状態にするなど常に購入までの最短距離を意識した設計にすることが重要です。
またサイトのデザイン性を意識するあまり、購入ボタンが目立たなかったり、ボタン内の文字が細すぎるなど視認性がよくないといったこともECサイトの設計上起こりうる事例としてあげられます。
まとめ
いかがでしたでしょうか。
本コラムでは、ECサイトを立ち上げるにあたってのデザインと導線設計について紹介いたしました。
今回ご紹介したポイント以外にも、サイト改善を図るために注目すべき点はいくつもございます。それらを網羅したこちらの資料(W2株式会社のサイトに遷移します。)も、ぜひ合わせてご一読ください。
またA8.netでは、実際にECサイトを運営している企業様のサポートも数多く行っております。アフィリエイト導入に関する運用事例も多数取り扱っておりますので、ぜひお気軽にご相談ください。