
ランディングページは、売上アップに欠かせない重要なツールです。
「ランディングページを作りたいが、何からはじめればいいかわからない」
「売れるランディングページを作るコツを知りたい」
上記のような方のために、今回はランディングページの基本、構成、作成手順、成功のポイントなどをお伝えします。
ぜひ参考にしてみてください。
ランディングページ(LP)とは?
ランディングページとは、検索エンジンやWEB広告など、外部から最初に辿りつくWEBページのことをいいます。英語の「Landing」で、着地するという意味が元になっています。
マーケティングや広告業界においては、ランディングページのことをLP(エルピー)ともいいます。
主なランディングページの目的は、コンバージョンです。コンバージョンとは、WEBサイトにおける成果のことです。
例えば、次のようなものです。
- 購入
- 申し込み
- 資料請求
- 資料ダウンロード
- 問い合わせ
ランディングページは、コンバージョンに向けて縦長のレイアウトとなっているものが一般的です。ユーザーがスクロールするだけでさまざまな情報が見られる構造が、ランディングページの特徴です。
ランディングページ構成の基本
ランディングページには、どのような内容を掲載すべきなのでしょうか。成功しやすいパターンを紹介します。
ランディングページに必要な7つの要素
まずは、ランディングページに必要な要素を7つご紹介します。
アイキャッチ画像
WEBページを開いたとき、最初に表示されるページの上部をファーストビュー(FV)といいます。ファーストビューは、ページをスクロールして読み込んでもらうためのきっかけとなる、非常に大切な部分です。
とくに、画像はユーザーに対して直感的なインパクトを与えやすいため、はじめに目に入る画像をアイキャッチ画像と呼び、思わず目を留めてしまう印象的な画像を選ぶのがポイントです。
また、商品・サービスの特徴が伝わる写真や画像を選びましょう。
キャッチコピー
アイキャッチ画像と並んで重要なのが、ファーストビューで伝えるキャッチコピーです。アイキャッチ画像のなかに記載することが多く、画像に埋もれてしまわないような文字サイズや文字色を使うことが推奨されます。
ランディングページの目的や、商品・サービスの販売年数や売上状況などにもよりますが、例えば次のようなことをキャッチコピーとして伝えるとよいでしょう。
- 商品・サービスの特徴
- 例:「〇〇のことなら△△へ!」
- メリット
- 例:「面倒な〇〇をこれ1つで」
- 売上個数や利用者数
- 例:「利用者数100万人突破!」
- お得感
- 例:「今なら半額!」
※上記は一例です。
リード文
リード文は、導入文とも呼ばれます。通常はアイキャッチ画像やキャッチコピーのすぐ下から始まります。最初に目に留まる文章なので、読み進めたいと思う文章を作成する必要があります。
特にユーザーへの共感が伝わる文章や、商品やサービスの人気、使用メリットが伝わる文章がおすすめです。
例えば、次のような表現方法があります。
- 青汁やごぼう茶などの粉末ドリンクの場合
- 「粉っぽくない」という特徴を打ち出す
- 美容化粧水の場合
- 「乾燥しがちな季節になりましたね」と挨拶のように語りかける
- デリケートな悩みを解決する商品
- 「人に打ち明けにくい悩みだからこそ」という切り口からはじめる
商品やサービスの情報・説明
ファーストビューでの興味喚起は非常に重要ですが、さらに知りたい情報に素早くアクセスできることも、ランディングページ成功において欠かせません。
1〜2スクロールすれば、しっかり商品やサービスの情報・説明が書かれていることが望ましいでしょう。
画像や図解を使いながら、わかりやすい情報を提供しましょう。
導入実績・体験談
商品やサービスの信頼性を高めるのが、導入実績・体験談です。
BtoB(Business to Business)と呼ばれる、企業が企業に向けて提供する商品・サービスの場合は「導入実績」「導入事例」として掲載することが多いです。
BtoC(Business to Customer)と呼ばれる、企業が一般消費者向けに提供する商品・サービスの場合は「体験談」「利用者の声」などとして紹介することが一般的です。
CTAボタン
CTAとは、(Call To Action)を、略したものです。日本語では「行動喚起」という意味を持ちます。購入や資料請求など、設定した目標を達成するために、コンバージョンを促すボタンがCTAボタンです。
ランディングページの長さはそれぞれですが、最後までスクロールするには何度もスクロールしなければなりません。1〜2スクロールですぐに購入したいと考えるユーザーもいるため、ページの最下部ではなく、適宜CTAボタンを置くとコンバージョンにつながりやすくなります。ファーストビュー内はもちろん、リード文のすぐ下や見出し2〜3個ごとに入れるなどもよいでしょう。
フォーム
CTAボタンのクリック後、実際の購入のためには、氏名・住所・電話番号・支払い情報などを入力してもらわなければなりません。資料請求などであっても、氏名やメールアドレスなど最低限の情報入力は必要でしょう。
ただし、項目が多すぎると、入力が面倒に感じ、フォームのページを離れてしまうユーザーも少なくありません。入力フォームの入力項目は10個程度までにとどめておくと良いでしょう。
ランディングページの構成とポイント
次に、ランディングページの流れとポイントについてお伝えします。
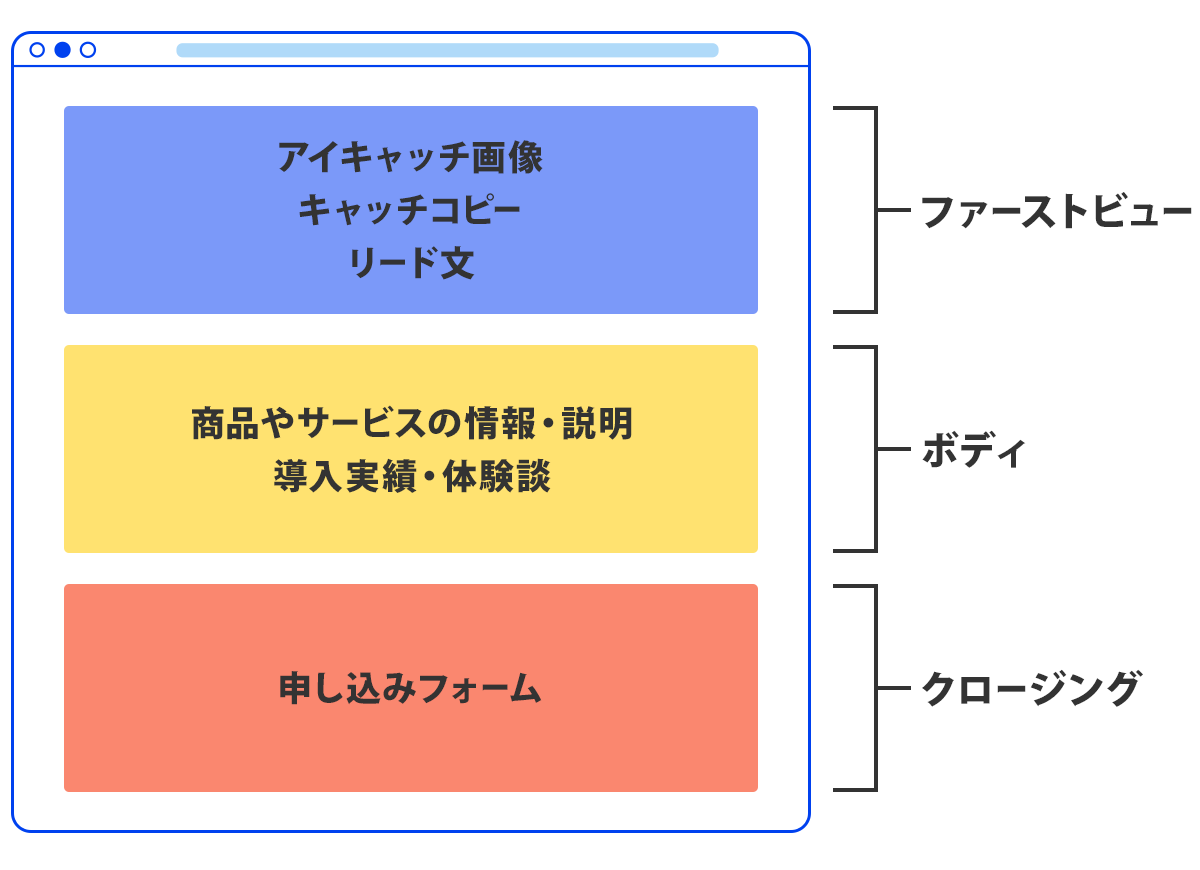
ランディングページの基本的な構成は、ファーストビュー→ボディ→クロージングの順となっています。
ファーストビュー
WEBページを開いたときに最初に表示されるページの上部がファーストビューです。さらにスクロールして読み込んでもらうためのきっかけとなる、重要なエリアです。
ボディ
ボディでは、さらに深く読み進めたくなるよう、あるいは、すぐにでも購入や資料請求をしたくなるよう、ユーザーに魅力を感じさせる情報を効果的な順番で並べることがポイントです。
商品・サービスの効果や使うメリット、さらなる詳細、導入実績や体験談などを、ランディングページの目的に応じて効果的な順番を考えながら作成していきましょう。
クロージング
クロージングとは、コンバージョンに結びつける最終的なフェーズのことを指します。ランディングページにおいて欠かせない要素です。
ファーストビューからボディへと読み進めユーザーの興味関心を高めた上で、最後にクロージングでコンバージョンを促します。
アクションを起こしてもらえるよう、アクションをすすめる文言の記載やボタンの設置によって、クロージングを行いましょう。
コンバージョンしやすいランディングページ構成は、「結+起承転結」
ランディングページの構成は、「結+起承転結」という順序がおすすめです。
ここまで読んだ方は、すでにファーストビューや伝える順番がいかに大切かをご理解いただけたのではないでしょうか。
ほとんどのユーザーはランディングページを隅から隅までチェックしてくれるわけではありません。構成が「起承転結」になっていると、伝えたいことが伝わる前に、ユーザーはページを離れてしまう可能性が高くなります。
そこで「結+起承転結」を意識しましょう。ただし、最終的にクロージングやコンバージョンが目的だからといって、「結論=買ってください」というわけではありません。「結論=最も伝えなければならない重要なこと」だと考えてください。大切なことから伝えましょう。
ランディングページでありがちな失敗
効果的なランディングページを作るために、ありがちな失敗についてご紹介します。
ユーザーに必要な情報がすぐに伝わらない
ユーザーは、自分にとって必要な情報が載っているWEBページだと感じてこそ、ランディングページを読み進めてくれます。ファーストビューを見た時点で、直感的に自分が知るべき情報があると感じなければ、ページを離れてしまいます。
また、ページの前半で興味を持ったものの、1〜2スクロールしたときに知りたい情報が掲載されていなければ、購入や資料請求につながらずにページは閉じられてしまいます。
情報が多すぎて読みづらい
文章量はもちろん、画像や写真やイラストであっても、情報が多すぎて読みづらいページは読まれにくい傾向にあります。
ランディングページを作る側は、自社の情報に日々触れているため、文章量や画像の情報量が多くてもスムーズに読めてしまうかもしれません。しかし、はじめて情報を得る人が処理しやすい情報かどうかという点は、検討が必要です。あえて初見のスタッフに読んでもらうなど、注意してボリュームを調整しましょう。
売り込みすぎている
ランディングページは、コンバージョンを意識しすぎるあまり、商品やサービスを売り込みすぎてしまうことも少なくありません。
目の前にユーザーがいるわけではありませんが、やはりランディングページを読むのは人間です。直接話したとしても不快感を与えないような売り込み具合いになっているかどうか、目の前にユーザーがいると想定して考えましょう。
信憑性に欠ける
ユーザーは、たった1ページのランディングページを介して、商品やサービスを購入したり、資料請求をするために個人情報を預けることになります。そのため、ユーザーにとって信頼できる企業や情報であることが非常に重要です。
効果を謳うものであればエビデンスを掲載するなど、ユーザーに信頼してもらえるような工夫が欠かせません。
スクロールして読み飛ばすと理解できない
多くのユーザーは、1秒に満たない速度で画面をスクロールしていきます。すべての情報をじっくり読み込むのではなく、スクロールしながら自分が読みたい部分だけをじっくり読む傾向にあるといわれています。
そのため、見出し・画像・イラストなどを使って、重要な情報に目が留まりやすくするなどの工夫によって、スクロールして読み飛ばしてもある程度、情報が理解できるように仕上げる必要があります。
スマートフォンのUIを意識していない
UIとは、ユーザーインターフェースの略です。ここではスマートフォンの画面のことだと考えてください。
パソコン上で見るのとスマートフォンで見るのでは、サイズや印象が違います。そのためスマートフォンのUIでも読みやすい構成や文字量やデザインにする必要があります。なるべくランディングページに記載する要素やデザインはそのままに、スマートフォン画面に適切なレイアウトに変わるようにすることが大切です。
反対に、スマートフォンに最適化しすぎてパソコンでは見づらいというランディングページも避けましょう。スマートフォンではフォーム入力が面倒なためパソコンでアクセスし直すというユーザーもいるからです。
ランディングページの具体的な作成手順
ランディングページの具体的な作成手順は、以下のようになっています。
- 箇条書きで構成を作る
- ページのレイアウトを決める
- ワイヤーフレームを作る
- 各要素を当てはめていく
- コピーや文章を作成する
- 画像を選定する
- デザイン・コーディング・公開へ
それぞれ、具体的に見てみましょう。
1.箇条書きで構成を作る
ランディングページで最も大切なのは、何をどの順番で伝えるかです。
一見、ランディングページは要素として画像が多く、グラフィックデザインに近いように思えます。しかし、一画面や一紙面で全体を見渡せるグラフィックデザインとは違い、ランディングページはスクロールしなければ全体を見ることができません。
そのため、おしゃれなレイアウトや印象的な配置にこだわる前に、何から伝えるべきかを箇条書きで考えることが大切です。
例えば、英会話スクールのランディングページを作るとした場合、次のような箇条書きの構成を作ってみましょう。
- ・キャッチコピー
- ・資料請求CTAボタン
- ・サービス説明
- どんな成果が出るのか
−苦手な人でも、英語が好きになる
−3か月でネイティブの会話が聞き取れるようになる
−半年でひとり旅ができるようになる - ・プラン
- −ビギナー まずはお手軽に始めたい
−スタンダード 日常会話の英語力を磨きたい
−ビジネス 仕事で使える英会話を身に着けたい - ・利用者の声
- −楽しく通ってTOEICスコアが300点もアップしました(30代・女性)
−本当にネイティブの会話が聞き取れるようになりました(40代・男性)
−ひとり旅も、もう怖くありません(20代・女性) - ・講師紹介
- −スティーブ
−ソフィア
−ジョン - ・具体的な受講方法
- ・教室までのアクセス
- ・資料請求CTAボタン
こちらはあくまでも例なので、それぞれの目的や状況に応じて、順番や要素を変更してください。
注意点として、成果やメリットを掲載する際に誇大表現などをしてしまうと、特商法・景品表示法・健康増進法・薬機法などの各種法律において違反してしまうリスクもあります。実際に作る際は、十分に気をつけてください。
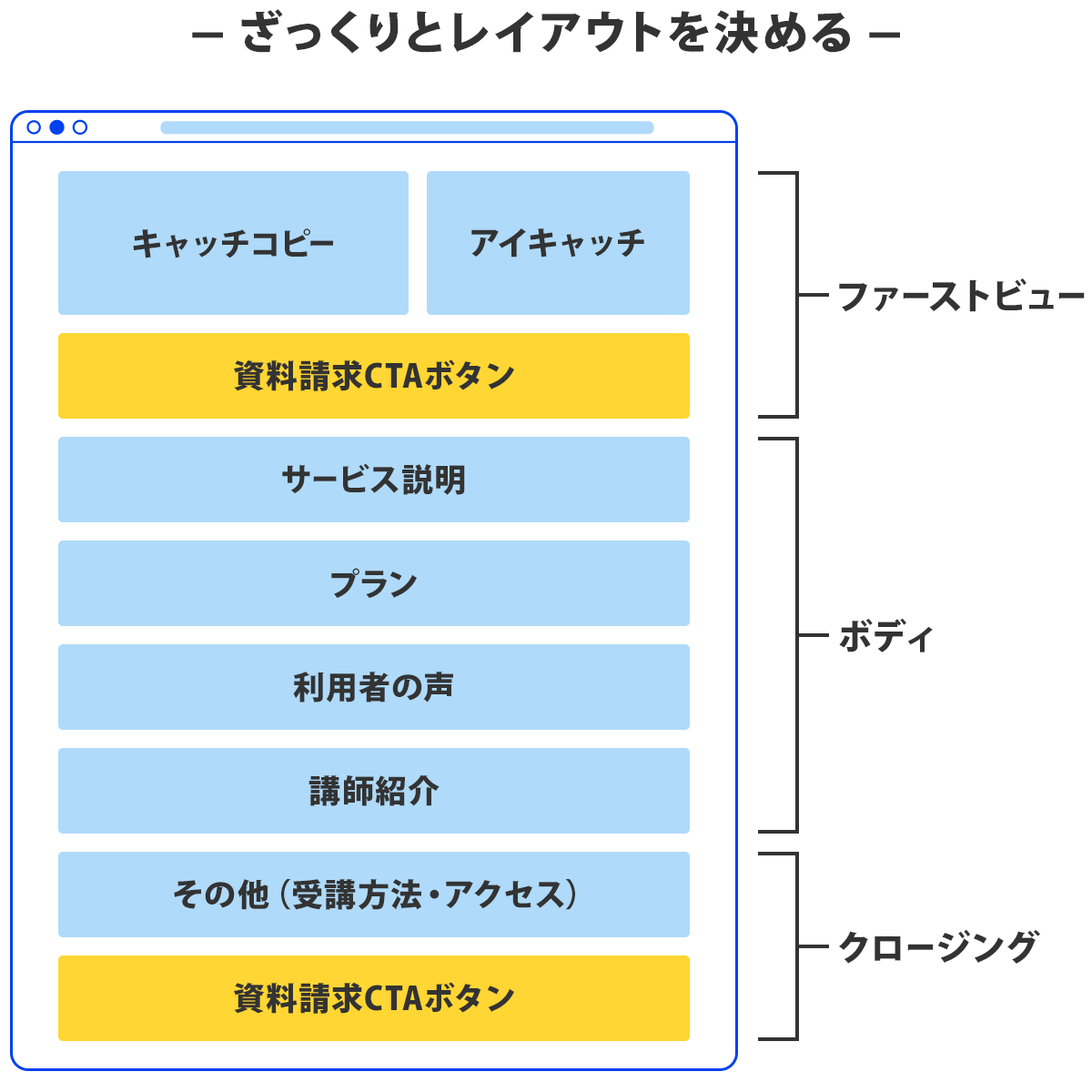
2.ページのレイアウトを決める
流れが決まったら、ページのレイアウトを決めましょう。何をどのように配置していくのか、ざっくりと決めていきます。次の図のように、少しデザインに近いかたちにしていきます。
箇条書きを図にすることでページのイメージが湧きやすくなり、「順序を入れ替えた方が伝わりやすいのではないか」「さらに要素を増やした方がよいのではないか」など、検討しやすくなります。
ワイヤーフレームを作るなかでレイアウトも同時に決めていくこともあります。
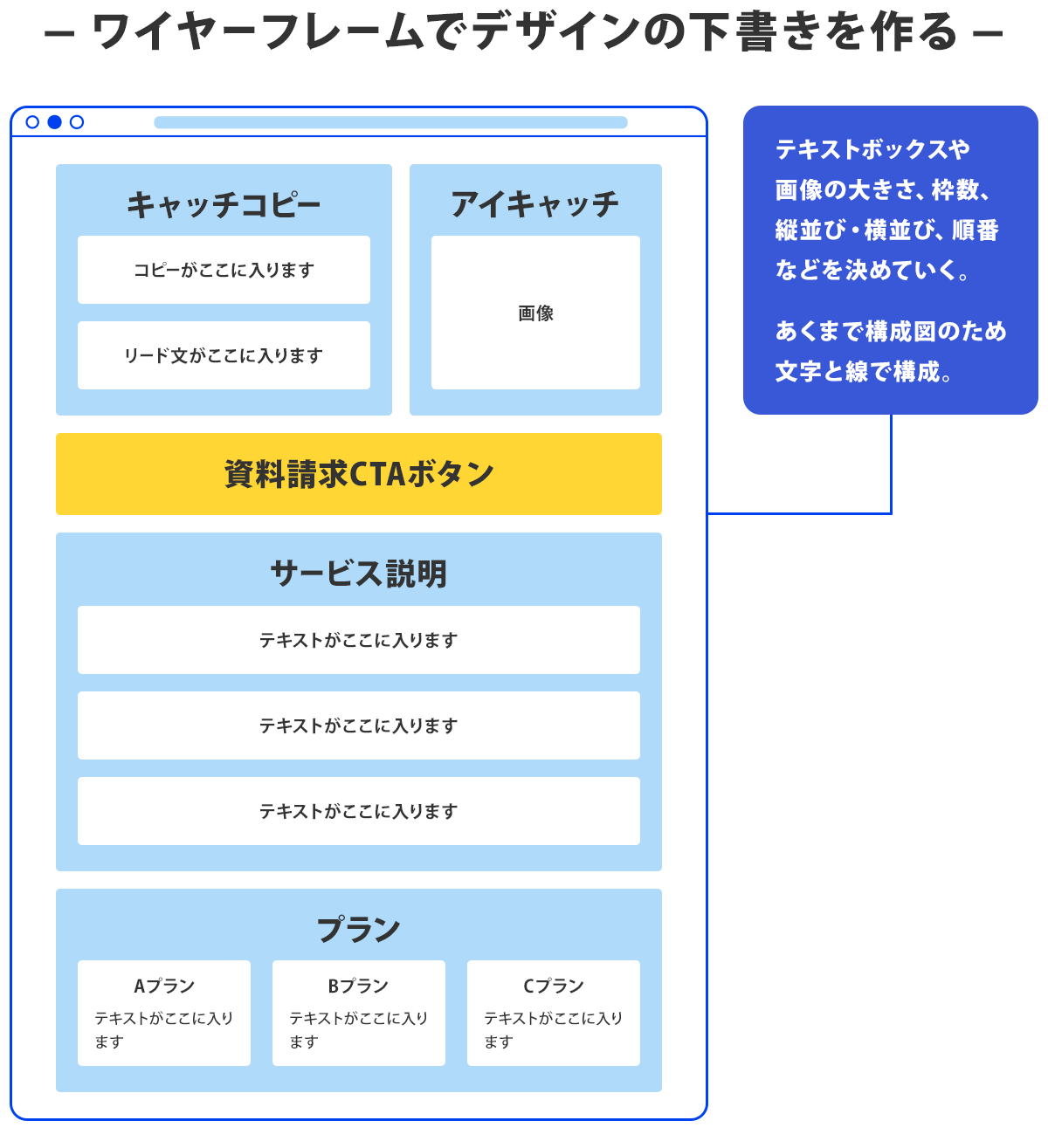
3.ワイヤーフレームを作る
ワイヤーフレームは、デザインの1歩手前のものです。レイアウトを参考にして、デザインの下書きを作るイメージで作成しましょう。具体的には、次のようなものをワイヤーフレームといいます。
どの順番で並べるのか、どこに写真や画像を設置するのか、どのくらいのサイズの枠が必要なのかなどを決めていきます。1つの見出しのなかに要素が複数ある場合には、縦並び・横並びどちらがよいのか、なども検討していきます。
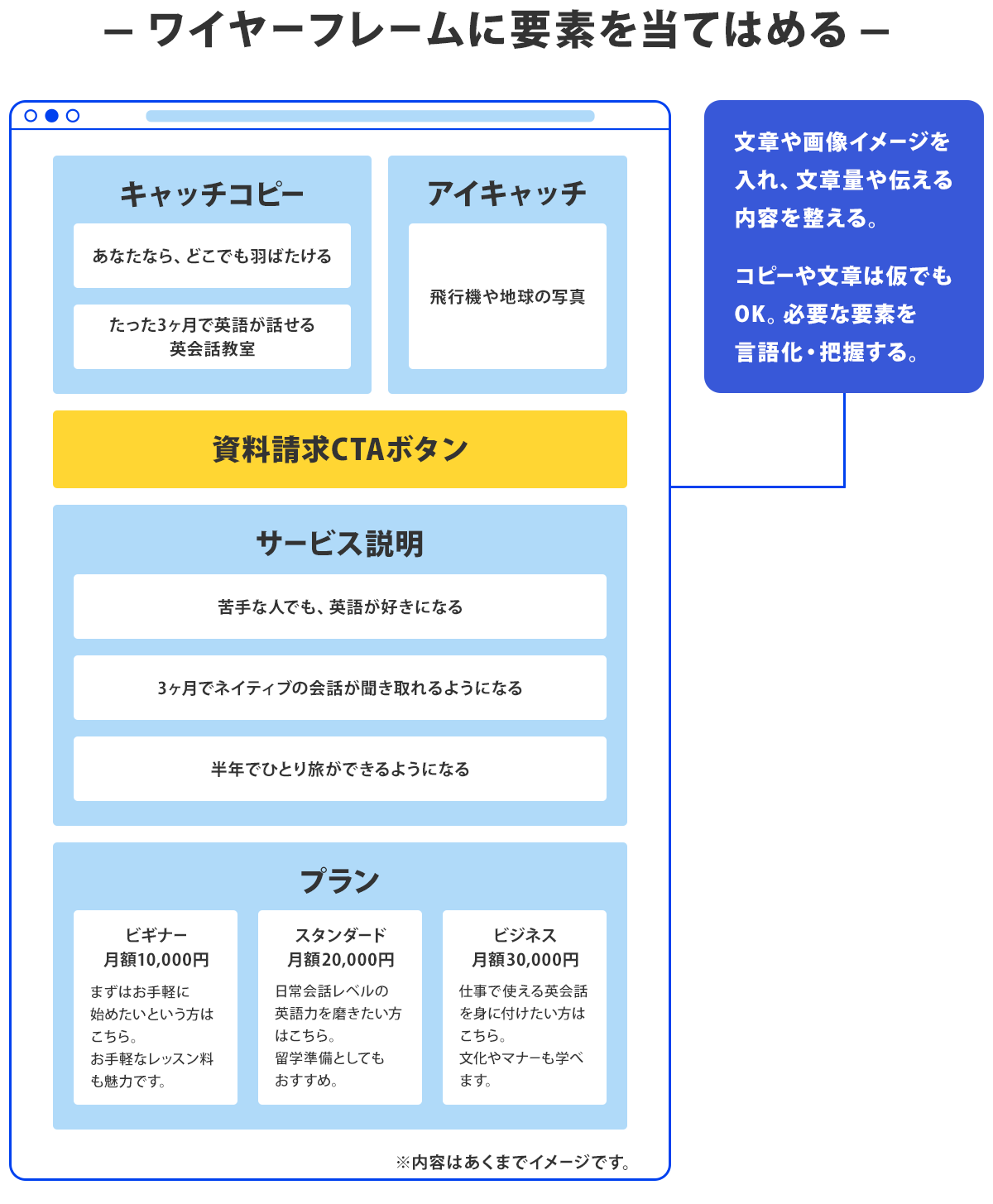
4.各要素を当てはめていく
ワイヤーフレームが完成したら、各要素を当てはめていきましょう。
どんな写真や画像を入れるつもりなのかを記載しておくと、画像選びがスムーズです。
ワイヤーフレームが完成したら、仮の文章を入れていきます。
どのくらいの文字数なら読みやすそうかを把握し、ワイヤーフレームに沿った文章量にすることがおすすめです。コピーや文章よりもワイヤーフレームを先に作ることで、必要な文言や文章の抜け漏れを防ぐことができます。
5.コピーや文章を作成する
コピーや文章を作成しましょう。
ワイヤーフレームを見ながら作ることで、コピーや文章が長過ぎることや文言の過不足を防ぐことができます。
6.画像を選定する
各枠に入れる画像を選定します。
ワイヤーフレームができていれば、前後左右の画像の色味や複雑さのバランスが調整しやすくなります。実際に画像をワイヤーフレームに当てはめながら選定するのもおすすめです。
7.デザイン・コーディング・公開へ
文章や画像が決まったらデザインを進め、デザインが完成したらコーディングをして公開します。これでランディングページの完成です。
効果的なランディングページを作るコツ
次に、効果的なランディングページを作るにあたって、重要なポイントをご紹介します。
ユーザー目線で考える
ランディングページにおいて必要なのは、ユーザー目線です。自社が伝えたいことばかりを伝えるのではなく、ユーザーの目線になって、ユーザーが知りたい情報を伝えることを意識しましょう。
例えば、利用者の声を多く掲載するなどです。自社の功績ばかりを掲載するのではなく、第三者の意見を取り入れることで、商品やサービスに対する信頼感が高まります。
また、共感を意識することもポイントです。「こんな悩みがありませんか」「こういったときは不安ですよね」などの直接的な投げかけや、共感が伝わるような写真やイラストを使うことも有効です。
さらに、商品やサービスを購入したあとのベネフィット(利益・利点)をしっかり伝えることも忘れてはいけません。効果を伝えることはもちろんですが、エビデンスとして数値情報を記載するなど、ユーザーがベネフィットを理解し、さらに信頼できる情報を掲載しましょう。
見出しにこだわる
ランディングページは縦に長い1ページであることが一般的です。そのため、ユーザーは素早くスクロールをして満遍なく情報を眺め、自分にとって重要な部分だけをじっくり読む傾向が高くなります。
そこで、スクロールをしているなかで目に留まりやすい見出しを、要素ごとに散りばめることが重要です。長い文章を書いても、一言一句を読んでもらえることは稀です。大切なことを的確に伝えられる見出しをつけましょう。
フォントや文字サイズにこだわり、直感的に目に留まるデザインにすることもポイントです。
ABテストを実施する
ABテストとは、AパターンとBパターンを作成し、より効果が高い方はどちらかを判断するテスト方法です。
例えば、「成果→プラン→利用者の声」の順番で並べたほうがよいのか、「成果→利用者の声→プラン」のほうがよいのか。あるいは、色味は黄色ベースのほうがよいのか、青ベースのほうがよいのか。写真のほうがよいのか、イラストのほうがよいのかなどを検証します。作るべきパターンは、目的によって異なります。
ABテストの具体的な実施方法は、別記事『【LPの見直しできてますか?】ゼロからわかるABテストの効果的なやり方』をご覧ください。
売れるランディングページに共通するポイント
さらに成果につなげるためには、さらにユーザーに信頼してもらうにはどうすればよいかを考えることが重要です。ここではCVRの高いランディングページに多く見られる要素をご紹介します。
ユーザーの声を掲載する
ユーザーの声は、「利用者の声」「お客さまの声」「導入実績」「導入事例」として掲載されることが多い項目です。
商品やサービスを使っている人や企業の声は、これから購入を検討するユーザーにとって大きな指標となります。可能であれば、顔写真や企業名を掲載させてもらうことで、さらに信頼度は高まるでしょう。
Q&Aコーナーを設置する
「よくある質問」として紹介されることもある、Q&Aコーナーの設置は多くのユーザーに役立ちます。これまで複数回寄せられた質問は、多くの人が気になっていることであるはずです。
また、丁寧に質問に対応している企業なのだという印象を与えることにもなり、さらなる信頼につながります。
メディア掲載実績を紹介する
テレビや新聞などのマスメディアはもちろん、近年ではInstagramやYouTubeチャンネルなどのソーシャルメディアで紹介されることも信頼につながりやすいといえます。メディアで取り上げられた実績があれば紹介しましょう。
まとめ:ランディングページ作成にも役立つ「カスタマージャーニー」資料を無料配布中!
今回は、ランディングページの基本から成功のポイントまでをご紹介しました。ランディングページは、ユーザーと出会う大切な場所、つまりカスタマージャーニーの最初の1歩となる重要なステップです。ユーザー視点を忘れずに、効果的なランディングページを作成しましょう。
カスタマージャーニーについて詳しく知りたい方や、カスタマージャーニーマップの作り方を知りたい方は、無料お役立ち資料「カスタマージャーニーの描き方」を配布しています。この機会にぜひダウンロードしてみてください。